Table Of Content

Maybe you won’t make a sale today, but that customer will return days or weeks later and buy from you. You want website visitors to convert, but they won’t if you don’t give them the necessary incentive and opportunity. Maybe you want to build an email list, but if visitors can’t find a signup form, your database will remain empty.
It Improves the User Experience.
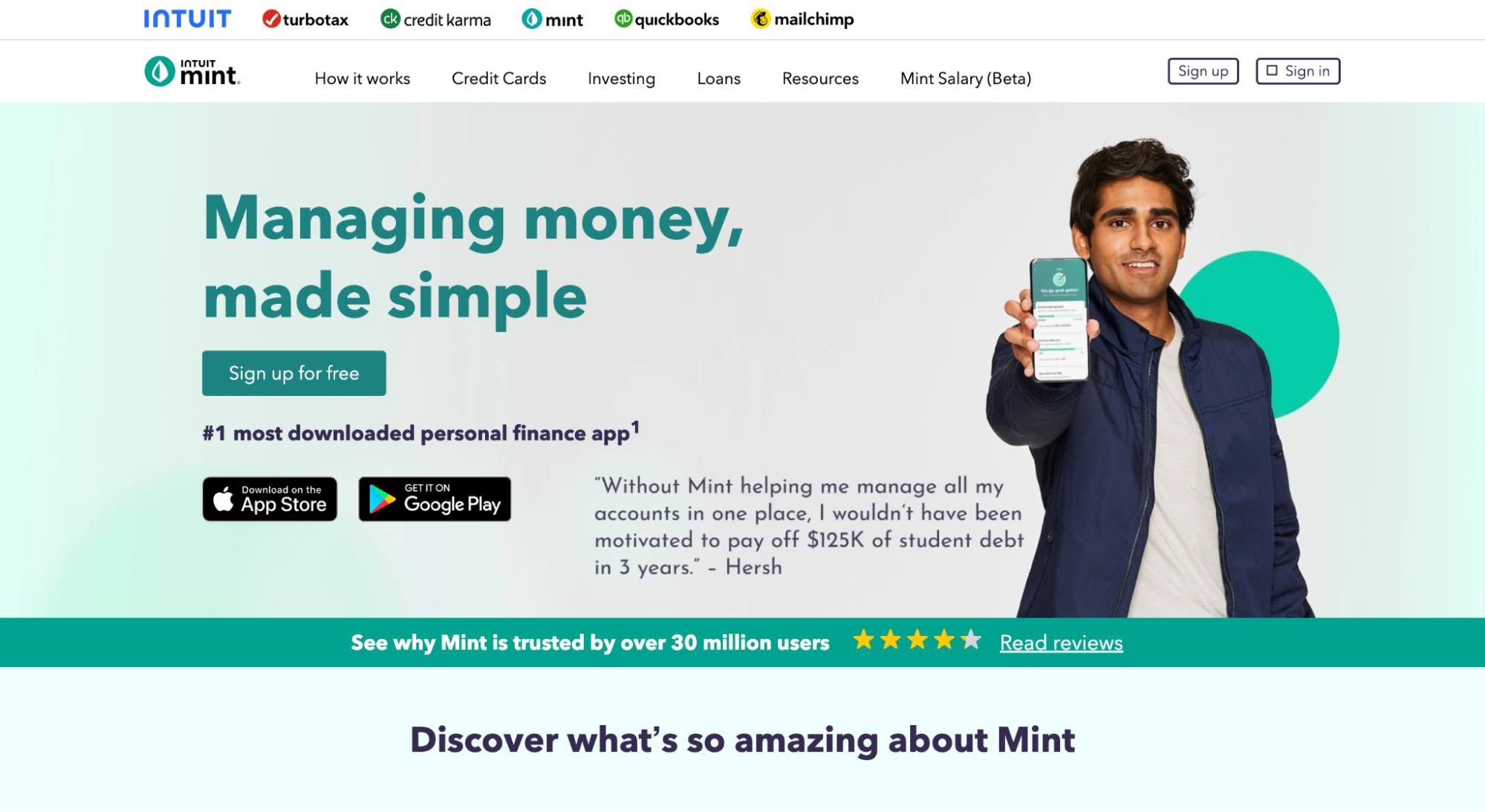
As you scroll, you’ll see different ways you can get involved with the rescue — and that’s not just adopting a cat. You can learn about ways to give, vaccination options for your furry friend, and ways to volunteer. Melyssa does well to include an image of herself so visitors can get familiar with her. The “custom hair color for men” headline immediately tells visitors what the website is about — thereby eliminating any confusion. The site gives off a secure but easygoing vibe, which is essential for a product that handles financial information.

Write a strong and clear headline
WPBeginner is the largest WordPress resource site aimed at helping beginners understand and perform just about any task on WordPress. Our blog focuses on tutorials and plugin suggestions to help WordPress users create beautiful, functional, and high-converting sites. That said, there is a video under the main fold of the homepage, which is helpful for any software page to demonstrate how the tool works. You’ll also find featured posts on the page, where users can learn about other ways to use the product.
How do I optimize my portfolio website for search engines?
Web Design Trends For "Start Here" Pages - Designmodo
Web Design Trends For "Start Here" Pages.
Posted: Tue, 22 Nov 2016 08:00:00 GMT [source]
Adobe’s homepage design reflects its creative ethos through a clean, minimalist layout that prioritizes user experience. Dynamic visuals, multimedia, and interactive elements engage users and showcase Adobe’s products. The site maintains a strong, consistent brand identity with a recognizable logo and color scheme. Furthermore, IBM’s homepage offers educational content that informs visitors about various technological topics, positioning IBM as a thought leader in the industry. It also subtly showcases social proof through its innovations and contributions, establishing credibility.
I Love Typography
Off the pitch, he’s a loving husband, a devoted father of three children, and an avid golfer. The layout effectively employs white space, preventing clutter and allowing users to navigate seamlessly. Tailored user pathways ensure personalized experiences, building trust with visitors. Bold, strategically placed CTAs like “Start Free Trial” prompt immediate action. Mobile responsiveness and data-driven content guarantee a consistent and compelling user experience across devices. Slack’s homepage design prioritizes user-centric messaging, conveying a human-first approach and boosting engagement.
Website Design Examples for ICO Campaigns - Designmodo
Website Design Examples for ICO Campaigns.
Posted: Fri, 04 May 2018 07:00:00 GMT [source]
Modernist Cuisine
Together, these qualities help make NOWNESS a captivating hub for the stories that brands everywhere strive to tell. Located in the Netherlands, this museum has created a website that uses a combination of digital design elements and its own exhibits. Bright colors, drop shadows, and smooth animations give this website character and depth. The flat geometric designs with abstract accents make albums and artists practically jump off of the screen.
The intuitive navigation and engaging product copy, such as “Titanium. These techniques are especially useful for feature-heavy websites like interactive video conferencing web apps. Start by using segmenting techniques to ‘chunk’ information in ways that are aesthetically pleasing and easy to understand. This helps you guide users through key features, letting them dynamically interact with the information presented. The white-colored site footer houses vital information that offers key benefits to visitors and potential customers like contact details, payment options, and a newsletter column. This online store website's homepage uses modern design conventions to compel visitors to make purchase-based decisions.
Considering that a homepage is often the first interaction a consumer has with a business, it’s easy to see how much influence a homepage can have. However, the valuable benefits of a homepage extend well beyond shaping initial impressions. A white cover layered on top of the cards ensured the invitation made the first impression. This couple opted for a square details booklet, which opened to reveal the weekend’s itinerary alongside a removable card (genius!) with the website and digital RSVP information. We also love how the punchy-hued cards spoke to their Palm Springs locale.
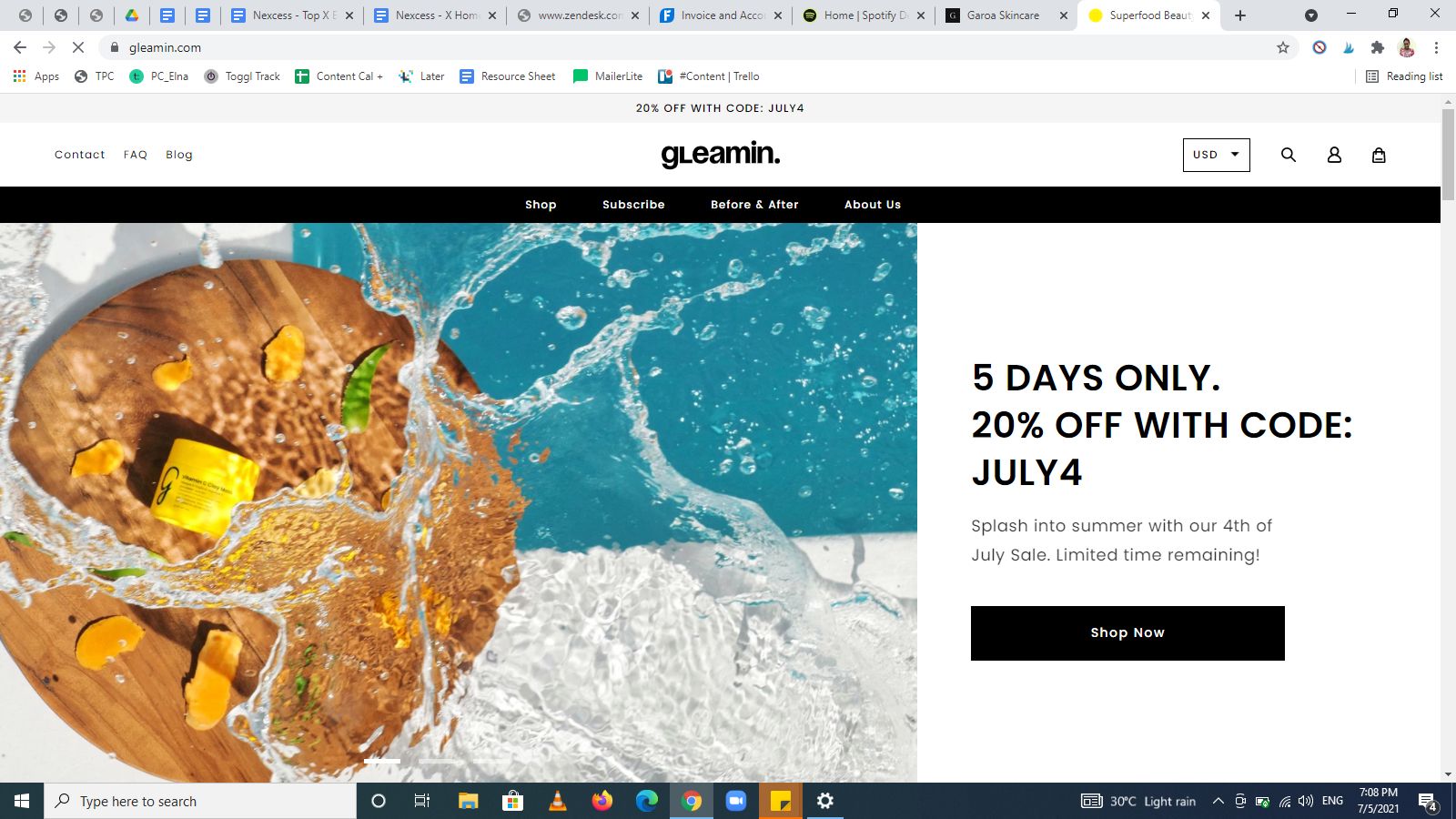
Common Heir uses the top of its homepage to entice visitors with offers and gift ideas—giving holiday shoppers exactly what they’re looking for at this time of year. But as sustainability and origin story are so critical to its brand, it dedicates a link in its navigation and much of the rest of the homepage to this content. Common Heir is a sustainable skin care company that celebrates indulgent beauty rituals while offering products that are plastic-free and cruelty-free. Its homepage header focuses on moody lifestyle imagery and beautiful packaging first to draw visitors in. With 15 years in business, Morphe is an LA-based makeup brand designed specifically for beauty creators and influencers. It sells cosmetic products and tools and often collaborates with make-up artists on limited edition collections.
This proves the convenience foremost, and only then — the design details. On the homepage, a simple white background, a black-and-white gamut of promo videos, and a minimum of color accents. Plerdy is an all-in-one conversion rate optimization platform that provides visitors with a range of behavior analysis tools for website pages. On the homepage, there’s a message asking you to stand with Ukraine, and a free trial is available with a prominent blue button. The first screen shows the main message, and to the right, there’s a set of pretty cool-looking screenshots that showcase the analytics.

Take inspiration from these five approaches (and from the hundreds of other real weddings we’ve featured). The following details, like dress code and wedding website information, can be included on one wedding details card or spread across several; it's up to you. Whether you opt for one or three, the below information, should, however, appear somewhere on these cards.

No comments:
Post a Comment